深圳网站建设:2017年手机网站导航怎么设计才合理
导航菜单是网站重要的组成部分,导航菜单的设计关系着网站的可用性和用户体验,有吸引力的导航能够吸引用户去浏览更多的网站内容。因此作为网站的主导航菜单,应该要和网站主内容一样用心设计制作,尤其是分辨率比PC小得多的手机网站。设计手机网站或是移动应用的时候,导航菜单需要考虑周全,尽量保持简约和易用性高,还要尽可能多的给用户带来新鲜感。
对于手机网站导航菜单设计没有灵感的朋友,以下几种导航设计可供与参考,希望可以你带来灵感,把你的菜单设计得更棒。
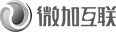
一、列表式菜单
列表式菜单设计遵循由上至下的阅读习惯方式,是手机网站常用的菜单样式。这种菜单的优点是让用户便于使用和浏览,另外漂亮的配色、图标组合也使得菜单更加美观。参考如下:

列表式菜单
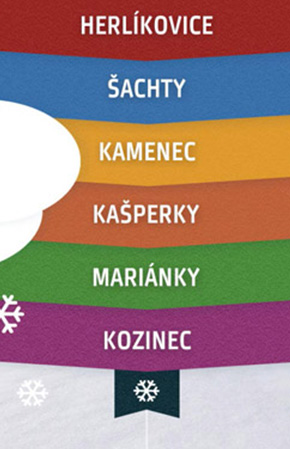
二、矩阵式菜单
矩阵式菜单又称网格式菜单,这种菜单样式就类似于元素堆砌,其优点是页面设计简约大气,导航清晰。但使用矩阵式菜单设计时切忌胡乱堆砌元素,因为这可能会让用户产生审美疲倦感。参考如下:

矩阵式菜单
三、底部菜单
底部菜单也是一种常见的手机菜单样式,其优点是可以方便用户在使用过程中随意切换菜单(也是目前最流行的)。参考如下:
底部菜单
四、侧边菜单
侧边菜单设计是手机网站设计中一种常见的菜单样式,其按钮位置多位于页面的左或右上角,需要的时候可以点开菜单内容(左或右滑出),不需要的时候可以收起来。参考如下:
侧边导航
这四种手机网站菜单设计方案也许有很多设计师已经在使用,但不能否认它是目前实用的,而且能提高用户体验的菜单设计方案。从上面四种菜单设计方案中可以看出都有自己的优缺点,所以我们应该选择对你项目最为有效的方案,并能提高用户体验。
- 微加分享:设计好网站导航是网站建设的重要一步2017-03-30 09:29
- 微加:常见的企业网站都有哪些功能2017-03-29 10:20
- 微加分享:处理垃圾页面,让营销网站排名更好2017-03-24 14:36
- 微加分享:专业的网页风格指南应该如何制作?2017-03-20 17:42
- 微加分享:中小企业做响应式网站建设的好处有哪些2017-03-17 09:16
- 惊艳朋友圈的十大H5,你被几个刷过屏?2017-03-15 09:54
- 微加建站:高级运营的执行思维2017-03-09 14:59
- 没有传统的行业 只有传统的思维2017-03-07 17:49
- 微加分享:医院建设网站的意义2017-02-24 15:02
- 解析:电商的下一站在农村2017-02-23 15:15